The Power of Responsive Design
Design

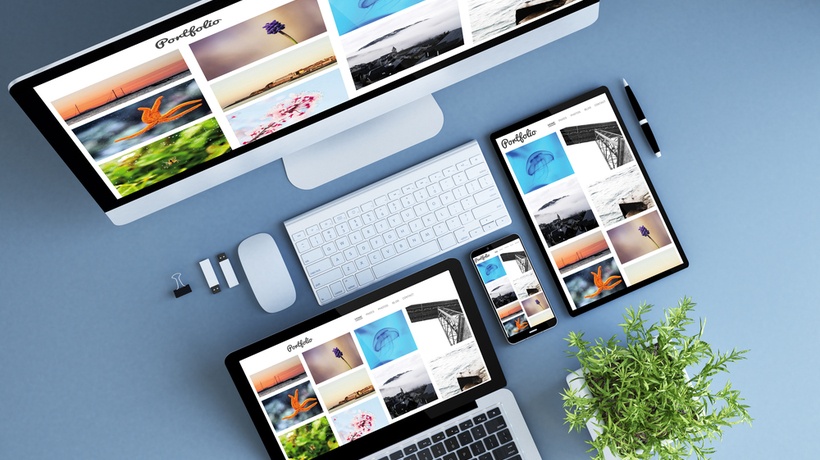
In the fast-paced digital era, where users access websites across a myriad of devices, the significance of responsive design cannot be overstated. It's not merely about making your website look good on different screens; it's about delivering a seamless and engaging experience to every user, regardless of the device they use. Join us as we explore the transformative power of responsive design and how it revolutionizes the way we approach web development.
Why It Matters:

Universal Access:
In today's interconnected world, universal access is paramount. Your website must be user-friendly on all devices to ensure wider reach and inclusivity. Whether it's a smartphone, tablet, or desktop, responsive design ensures that every user can effortlessly navigate your site, fostering engagement and satisfaction.
Google's Choice:

Responsive design isn't just about user experience; it's also a strategic move for SEO. Google loves mobile-friendly sites, and responsive design is its preferred approach. By optimizing for mobile devices, you not only improve user experience but also boost your search rankings, enhancing visibility and driving organic traffic to your website.
How It Works:

Flexible Frameworks:
At the core of responsive design are flexible frameworks like fluid grids and media queries. These adaptive elements dynamically adjust your layout to fit any screen size, ensuring that your website looks and functions flawlessly across devices. Whether it's a large desktop monitor or a compact smartphone screen, responsive design guarantees a consistent and optimized experience for every user.
Smart Image Handling:
Images play a crucial role in web design, and responsive design tackles this challenge head-on. With smart image handling techniques, images resize and load efficiently, preserving both quality and speed. This not only enhances the visual appeal of your site but also contributes to faster loading times, minimizing user frustration and reducing bounce rates.
Consistency Matters:

Brand Harmony:
Maintaining consistent branding and design elements across devices is essential for brand identity. Responsive design ensures that your brand message remains cohesive, regardless of the device used to access your site. Consistent branding builds trust and recognition among users, reinforcing your brand's credibility and authority.
Seamless Experience:
One of the hallmarks of responsive design is its ability to provide a seamless experience for users switching between devices. Whether they start browsing on their desktop and continue on their smartphone, users won't miss a beat as they navigate your site. This continuity fosters engagement and encourages users to interact with your content across multiple devices.
SEO Boost and Speed:

Google's Preference:
Responsive sites receive a thumbs up from Google's mobile-first indexing, a crucial factor in SEO success. By aligning with Google's preferences, your website is more likely to rank higher in search results, driving organic traffic and increasing your online visibility.
Fast Loading:
In today's fast-paced digital landscape, speed is paramount. Responsive design not only caters to different devices but often results in faster loading times on mobile. This enhanced speed not only improves user experience but also reduces bounce rates, keeping visitors engaged and on your site longer.
Future-Proof Strategy:

Device Agnostic:
In an era of constant technological advancements, being device-agnostic is a strategic advantage. Responsive design future-proofs your website, ensuring it remains functional and visually appealing on new gadgets without the need for constant redesigns. By embracing responsive design, you're prepared for whatever the future may bring in terms of device innovation.
Cost-Effective:
Managing one website for all devices is not just convenient; it's also cost-effective. Responsive design streamlines the development and maintenance process, saving valuable resources for your business. Instead of investing time and money into creating separate desktop and mobile versions of your site, responsive design allows you to focus on delivering exceptional user experiences across the board.
In conclusion, the power of responsive design lies in its ability to enhance user experience, boost SEO, maintain consistency, and future-proof your website. By embracing responsive design principles, you're not just creating a website; you're crafting a digital experience that resonates with users and drives success for your business.